1、css中color定义文本的颜色
写法:(最常用的是16进制的)

2、行间距 line-height

3、水平对齐方式 text-align

left right center
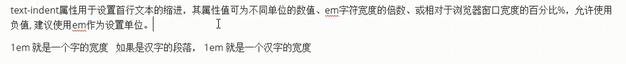
4、首行缩进 text-indent

5、字与字间距 letter-spacing

div{letter-spacing:2px}
6、单词间距 (针对英文,中文无效) word-spacing
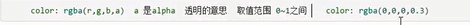
7、颜色半透明(css3)

4个参数不能省略
0--完全透明
1-完全不透明
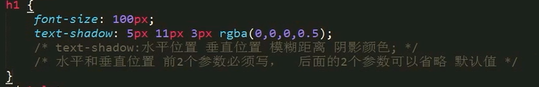
8、文字阴影 text-shadow

9、sublime
快捷键(常用快速生成标签/元素)
div*10
div>li*5
div>p+h1
.red
#two